Introduction
CSS is constantly improving to provide web developers with new features that enhance the user interface and make styling the web easier. One such feature in CSS is the ::file-selector-button pseudo class. This powerful selector allows developers to customize the appearance of the file input button. It provides more flexibility in designing user-friendly forms by styling the file upload button as per the website style. In this article, we will learn in detail the ::file-selector-button pseudo class, explore its syntax, applications, and demonstrate its usage with practical examples.
Understanding ::file-selector-button Pseudo Class
The ::file-selector-button pseudo class is designed specifically to style the button associated with the file input element in HTML forms. Traditionally, styling file input buttons has been a challenge to style due to the browser restrictions, but with the help of this pseudo class, developers can now apply styles to the file input button itself, opening up new possibilities for creative and consistent designs.
Syntax
The syntax for using the ::file-selector-button pseudo class is as follows:
input[type="file"]::file-selector-button {
/* Your styling properties go here */
}Examples:
Let’s explore some practical example to showcase the versatility of the ::file-selector-button pseudo class.
Changing File Selector Button Background
input[type="file"] {
border: 1px solid #ddd;
border-radius: 25px;
padding: 5px;
}
input[type="file"]::file-selector-button {
background-color: #8b5cf6;
font-weight: bold;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 20px;
cursor: pointer;
transition: background-color .3s ease;
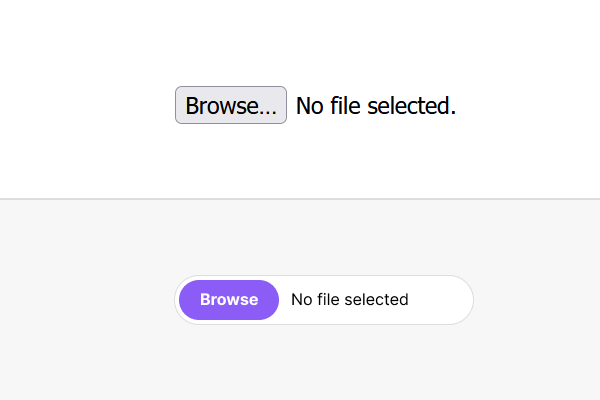
}In this example, we’ve changed the background color, text color, padding, border-radius, and cursor style of the file input button. This creates a more visually appealing and cohesive design. We also applied styling to the base input field to give an input like outer border to the file field. We also add a smooth transition effect for the background color.
Customizing File Upload Button Hover Effects
input[type="file"]::file-selector-button:hover {
background-color: #7c3aed;
}Here, we’ve added a hover effect to the file input button. When a user hovers over the button, the background color and text color change, providing visual feedback and enhancing the interactive aspect of the form.
Demo – custom upload button
Conclusion
The ::file-selector-button pseudo class in CSS empowers developers to overcome the limitations of styling file input buttons, providing greater control over the appearance and user experience of web forms. By incorporating this selector into your CSS arsenal, you can create visually appealing, user-friendly interfaces that seamlessly integrate with your overall design aesthetic. Experiment with different styles and effects to discover the full potential of the ::file-selector-button pseudo class in enhancing the visual appeal of your web applications.